通訊網路應該是起源於使用傳遞訊息方式的郵務,人們藉由專人來傳送訊息,由於信件傳遞很容易耽誤,因此有所謂電報、電傳的發明,較短的訊息可以藉由線路上簡單電訊的傳遞來送達目的地,此時拍發電報的兩端已經需要以電纜線直接或是間接地連結在一起,直到電話發明以後,區域性的電話網路把所有的居民都連結在一起,然後透過地方電信局以容量較大的纜線連結到其他的地區,如此就形成了今日廣佈的通訊網路的前身,人們在任何地點只要能夠連接上這一個電話通訊的網路,就能夠與全世界各個角落聯繫,現在這個網路更藉由無線通訊技術的進步,即將把地表每一個角落都涵蓋在這個整體通訊網路之內,只要你擁有通訊的終端設備,你在無線訊號可以傳達的任何一個角落裡都可以連上這個通訊網路。
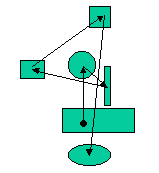
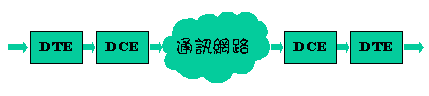
通訊系統示意圖

類比通訊
電話、無線電、廣播等等。
數據通訊
大家最熟悉的數據通訊莫過於傳真,只要透過標準的電話網路,就可以將影像以 G3/G4 的數據格式傳遞到遠端,每當你不小心接到傳真電話時,你一定會聽到一串的怪聲音,那是資料被表達成聲音的形式,如此才能透過原來是用來傳遞人的聲音的網路來傳遞資料;
第二種大家熟悉的數據通訊方式就是透過數據機讓你的個人電腦連上大型電腦的終端伺服器或是直接連上網際網路,每當數據機連上時一連串的怪聲音也是資料被表達成聲音的形式來傳送,雖然你我聽不懂這樣子表達的資料究竟是什麼,但是遠端的電腦數據機可以清楚地了解其內容,從而達到數據傳輸的目的;
第三種大家熟悉的數據通訊方式是所謂的 BB Call 或是稱為訊息傳遞服務 (Paging),在這種通訊應用模式中,使用者在按鍵電話上按下所要傳送的電話號碼訊息,區域局端收到按鍵電話所送出的頻率訊息後會將此訊息轉為數據,再藉由無線的方式廣播出去,訊息的目的地必須具有終端無線接收器來接收廣播出來的數據訊息;
一般我們所說的數據通訊除了上面講的三種應用之外,其實泛指所有資料傳輸的應用,在這裡頭最主要的應用就是電腦網路了,以下我們簡單介紹支援電腦網路連線的基礎數據通訊架構:
兩點間的數據資料的傳遞模式
點對點 (Point-to-Point) 連接:實體連接
將兩台電腦直接連線來傳送資料,例如使用 WINDOWS 95/98 中的直接電纜連線,或是一般的 Ethernet 連線,兩台電腦上的網路應用軟體透過系統軟體與電腦硬體控制網路硬體,直接與對方聯絡傳送資料。
端對端 (End-to-End) 連接:間接連接
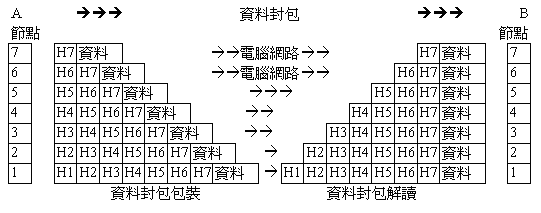
兩台電腦之間如果有相當的距離,常常需要透過第三台電腦來連接,中間的這台電腦實際上並不會把資料解讀出來送到網路應用軟體,只是由系統軟體、電腦硬體、與網路硬體共同合作將傳送的資料封包轉送到終點的電腦,如此對於兩端的電腦而言,資料就好像是直接點對點的連接一樣地傳送過來,中間的一台或是好多台電腦對於兩端點而言都是透明的,兩個端點不會感覺到中間轉送的橋接器、路由器、或是閘道的機器。
兩點間的數據資料的傳遞方法
封包交換 (Packet Switching)
數據資料和聲音的傳遞是不一樣的,聲音要傳遞的話,必須要在連線以後持續地保持連線,我們稱為線路交換,在傳遞數據資料時就不是在連線後一股腦地傳遞過去,而是將數據資料分為好多個段落 (所謂的資料封包) 來傳送,到達目的地後再組合為原來的數據資料,這些資料封包在網路上可能由不同的路徑各自朝向目的地前進,這種建立數據資料封包連線路徑的方式稱為封包交換。
電腦網路
根據網路所涵蓋的區域範圍來分類的話電腦網路可以分為下列幾種:
區域網路 (Local Area Network, LAN)
由數公尺到數公里,一般都侷限在同一個單位內部,例如一家公司或是一間學校,區域網路內通常不透過電信局的通訊服務,以直接連線的方式來達成資源共享的目的,常常也因為保密安全的原因,以防火牆和廣域網路或是都會網路間區隔開來。
都會網路 (Metropolitan Area Network, MAN)
通常是在一個城市中的網路連結,透過電話公司的專線或是撥接電話線路連接許多個區域網路。
廣域網路 (Wide Area Network, WAN)
連接各城市、跨越國界、跨越洲界的網路架構,通常必須架構在電話公司提供的電信數據網路上。
電腦網路由下列所構成
連線
同軸電纜、雙絞線、光纖、微波、視傳送的遠近而以基頻或是調變方式來傳送。
網路硬體設備
網路界面卡、集線器、接續器、交換式集線器、橋接器、路由器、網路閘道等等。
網路軟體
驅動程式、網路作業系統、網路管理軟體、網路協定、網路應用程式等等。
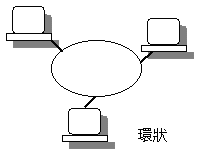
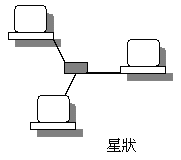
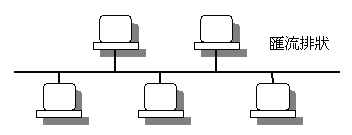
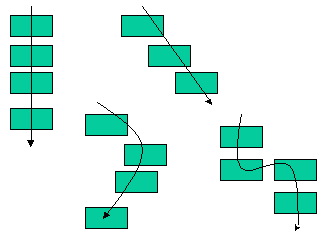
網路的拓撲結構
環狀 (Ring)
星狀 (Star)
匯流排狀 (Bus)
以太網路 (Ethernet)
是指利用 CSMA/CD (Carrier Sense, Multiple Access with Collision Detection) 的運作方式的網路,以 IEEE 802.3 為基礎來運作,傳遞速率可以到達 10 MBPS (共享); 現在已經發展到了快速的以太網路 (Fast Ethernet),傳遞速率可以到達 100 MBPS (共享)。
記號環狀網路 (Token Ring)
由 IEEE 802.5 描述其相關標準資料,速率可以達到 16 MBPS。
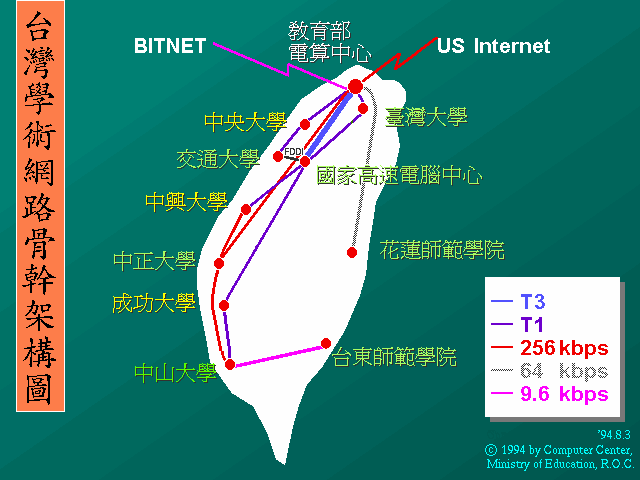
網際網路 (Internet)
由 1970 年代的 ARPAnet 開始發展,經過 30 年的發展,目前以非常快的速度在發展中,每年加入連線的電腦快速地增加中,主要以 TCP/IP 為互連的通訊標準協定。
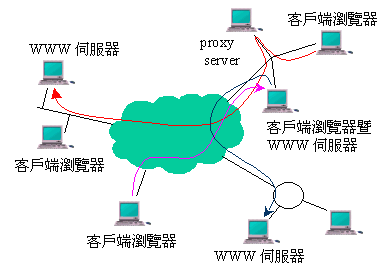
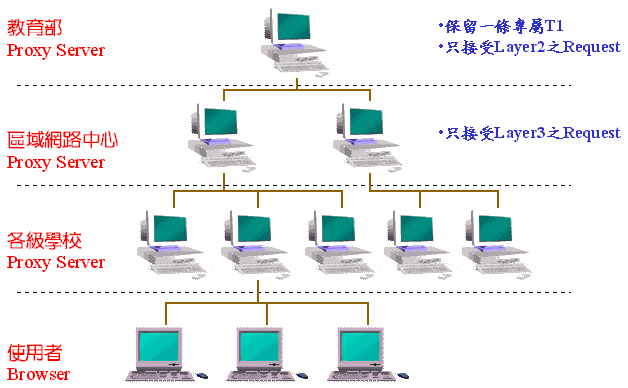
網路封包傳送的基本方式
任何一個由某一台機器送出的封包在集線器所連接的其他機器都可以看到,如果此封包的目的機器看到這個封包的話就直接讀取此封包的內容,若不是此封包的目的機器的話就忽略掉此封包,橋接器或是路由器如果看到一個封包的目的地和其來源是在其所連接不同的兩端的話,就將此封包由一端轉送到另一端,也就是讓此封包離開其管轄的區域,朝向其目的地前進、一個封包由起始的機器送出後常常要經過好多個路由器才能到達目的機器。